In today’s digital landscape, mobile devices dominate online traffic. With over 58% of global web traffic originating from smartphones, adopting a mobile-first design approach is crucial. Prioritizing mobile users ensures a seamless browsing experience, which can lead to higher engagement, improved user satisfaction, and better conversion rates.
This guide will explore essential strategies for designing mobile-friendly websites that not only capture attention but also drive results. Let’s dive into creating a mobile-first experience that your users will love!
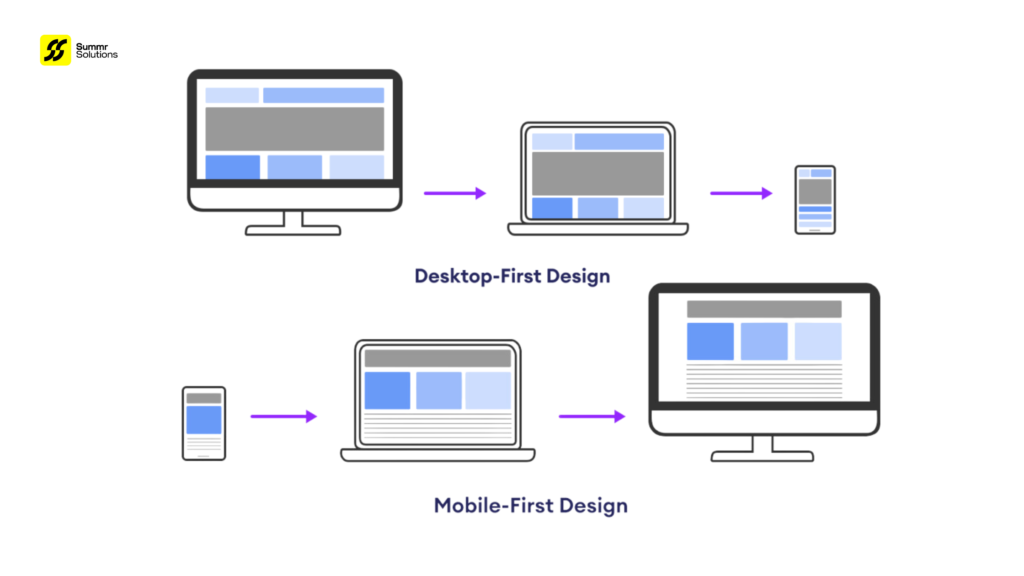
What is Mobile-First Design?
Mobile-first design is a web development strategy where you create a website optimized for mobile devices before scaling up for larger screens. Instead of adapting a desktop version for mobile use, you begin with a clean, efficient mobile layout and build up. This approach focuses on the needs of mobile users, resulting in faster load times, streamlined content, and an overall better user experience.
1. Embrace a Responsive Design Framework
A responsive design automatically adjusts your website’s layout based on the screen size. By using a flexible grid, adaptive images, and CSS media queries, you can ensure that your website looks great on any device, whether it’s a smartphone, tablet, or desktop.
- Use fluid grids: These grids resize elements proportionally, not just in specific sizes.
- Optimize images: Implement responsive images with
srcsetattributes to load the appropriate image size for different devices. - Apply CSS breakpoints: Tailor your content layout for various screen sizes using breakpoints.
Need help implementing a responsive design? Let Our Experts Guide You.
2. Prioritize Speed for Better User Experience
Speed is a critical factor in mobile design, as users expect quick load times. Research shows that 53% of users abandon sites that take longer than 3 seconds to load. To keep your visitors engaged, focus on optimizing your website’s speed.
- Compress media files: Use tools like TinyPNG or ShortPixel to reduce image file sizes.
- Minimize code: Remove unnecessary CSS, JavaScript, and plugins to streamline your site.
- Use lazy loading: Load images and videos only when they come into view to save bandwidth.
3. Design for Touch, Not Click
Mobile users interact with your site using their fingers, so it’s essential to design touch-friendly elements. Ensure buttons, links, and interactive elements are easy to tap without errors.
- Size matters: Make sure buttons are at least 44px by 44px to accommodate different finger sizes.
- Add padding: Use sufficient padding around clickable elements to prevent accidental taps.
- Incorporate swipe gestures: Enhance user engagement with swipe features for image galleries or product showcases.
4. Streamline Navigation for Simplicity
Navigating a website on a small screen can be challenging. Simplify your mobile navigation to ensure users can quickly find what they’re looking for without frustration.
- Use a collapsible hamburger menu: This saves valuable screen space and keeps the design clean.
- Add a search bar: Make it easy for users to find specific information quickly.
- Limit menu options: Stick to essential menu items to avoid overwhelming users with too many choices.
Looking to refine your website’s navigation? Talk to Our UX Specialists.
5. Optimize Content for Mobile Readability
Reading large blocks of text on a small screen can be daunting. Optimize your content to make it digestible and engaging for mobile users.
- Use short paragraphs: Break down content into shorter sections with clear headings.
- Choose mobile-friendly fonts: Stick to clean, legible fonts like Arial or Helvetica with a minimum font size of 16px.
- Incorporate visuals: Use images, infographics, and icons to break up text and keep readers engaged.
6. Focus on Mobile-First SEO Practices
Since Google’s mobile-first indexing means that it primarily uses the mobile version of your content for ranking, optimizing your website for mobile SEO is critical.
- Optimize titles and meta descriptions: Craft concise and compelling meta tags that fit mobile screens.
- Use local SEO: If you’re targeting local customers, optimize for location-based keywords and set up Google Business Profile.
- Improve Core Web Vitals: Enhance your mobile performance by focusing on loading speed, interactivity, and visual stability.
Need help with mobile SEO? Boost Your Rankings with Our SEO Services.
7. Regularly Test and Refine Your Design
The digital landscape is constantly evolving, so it’s crucial to test your website frequently to ensure optimal performance across all devices.
- Use testing tools: Tools like Google Mobile-Friendly Test and BrowserStack can help you identify areas for improvement.
- Collect user feedback: Regularly gather insights from mobile users to understand their pain points.
- Implement A/B testing: Experiment with different layouts, CTAs, and designs to see what resonates best with your audience.
Final Thoughts
Adopting a mobile-first design approach ensures that your website meets the needs of today’s on-the-go users. By implementing these strategies, you’ll create a user-friendly mobile experience that drives engagement, boosts conversions, and keeps visitors coming back.
Ready to transform your website into a mobile-first powerhouse? Reach out to the experts at Summr Solutions today! Get Started Now.