In the digital world, animation is more than just a flashy visual element—when used correctly, it enhances user experience, adds a layer of interactivity, and brings life to a website. From subtle transitions to complex visual effects, animation can transform an average website into something truly engaging. In this blog post, we’ll explore how to effectively use animation in web design to captivate visitors and elevate your site’s overall user experience.
Why Animation Matters in Web Design
Animation in web design is not just about making your site look appealing; it’s about improving functionality and helping users navigate your site more easily. When used strategically, animations can guide users, explain actions, and even reduce cognitive load.
Animations offer several advantages, including:
- Enhancing User Interactivity: Animated elements invite users to engage with the site.
- Improving Accessibility: Animated cues can help highlight important actions, making a site more intuitive.
- Capturing Attention: Animation can draw attention to specific calls-to-action or key features.
Types of Animations to Enhance User Experience
Here are a few types of animation you can incorporate into your website to create a seamless and dynamic user experience:
1. Button and Link Animations
Subtle animations on buttons and links encourage interaction. By applying hover effects such as color transitions or scaling, you make your CTAs more noticeable and clickable.
Example: When a user hovers over a “Buy Now” button, it could gently change color or enlarge, signaling that it is clickable.
2. Scroll Animations
As users scroll down a page, animations can trigger to keep them engaged. These animations may include text fading in, images sliding, or elements that animate into place. Scroll animations help break up the content, making the page more engaging and less static.
Tip: Be mindful not to overuse scroll animations—moderation is key to avoid distraction.
3. Loading Animations
Loading animations help manage user expectations when content is being loaded. A simple spinning icon or progress bar can reduce perceived wait time and provide a visual cue to the user that the content is on its way.
Example: A product page with an animated “loading” icon as the image gallery loads creates a smoother user experience.
4. Hover Effects
Hover effects are perfect for interactive elements. They provide immediate feedback, such as color changes or slight animations, when the user hovers their mouse over a clickable item. Hover effects are ideal for navigation menus, buttons, and image galleries.
Pro Tip: Always keep hover animations subtle and intuitive to avoid overwhelming the user.
5. Micro-Animations for Feedback
Micro-animations are smaller, more subtle animations that give users feedback on their actions. For example, a shopping cart that animates slightly when an item is added or a form field that shakes when there’s an error provides clear and immediate feedback.
Best Practices for Using Animation in Web Design
To maximize the impact of animations, follow these best practices:
1. Keep Animations Subtle and Relevant
While it’s tempting to use flashy animations everywhere, subtlety is key. Overusing animation can distract users and overwhelm the page. Instead, use animations that provide value, such as guiding the user or offering feedback.
2. Prioritize Functionality Over Aesthetics
Ensure that animations serve a purpose, such as improving navigation or making the website more interactive. Don’t use animation just for the sake of it. Functionality should always come first.
3. Optimize for Performance
Animations should enhance the user experience, not hinder it. Use lightweight code to ensure animations run smoothly without negatively impacting site performance. Slow or lagging animations can frustrate users and drive them away.
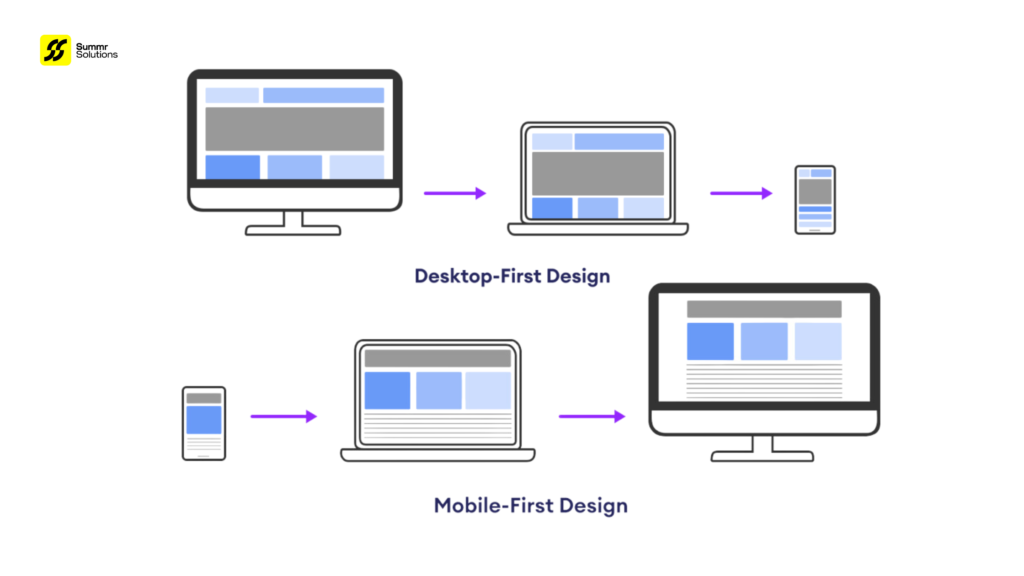
4. Consider Mobile Users
When designing animations, always keep mobile users in mind. Animations should be responsive and work seamlessly across devices. Avoid overly complex animations that may not translate well to mobile screens.
How Animation Affects Conversion Rates
Animations do more than just make your website look good—they can also influence your conversion rates. Here’s how:
- Attention to Key Areas: Animation can draw attention to specific areas of the site, such as product features, CTA buttons, or discounts.
- Better User Engagement: Interactive animations create a more immersive experience, encouraging users to stay on your site longer and explore more content.
- Building Trust: Smooth transitions and animations give your site a polished, professional look, which helps build user trust and confidence.
Examples of Websites Using Animation Effectively
Here are a few examples of how animation can be used effectively in web design:
- Spotify: The streaming platform uses animation throughout its website to enhance the user experience, including smooth transitions and playful hover effects on playlists.
- Apple: Apple’s website is known for its sleek, minimalist design with high-quality animations that highlight product features and encourage users to explore further.
- Airbnb: Airbnb uses subtle animations to enhance navigation and guide users through the booking process, making it easy to book a stay with just a few clicks.
FAQs About Using Animation in Web Design
1. Can animation negatively impact website performance?
When implemented correctly, animations should not affect performance. However, excessive use of heavy animations can slow down your site. Always prioritize performance and ensure your animations are lightweight.
2. What are the most effective types of animations for e-commerce websites?
For e-commerce sites, hover effects on products, subtle loading animations, and micro-animations like adding items to the cart are most effective. These animations help guide users toward conversions and enhance the shopping experience.
3. How can animation improve user engagement?
Animation engages users by making the website interactive. Simple animations such as hover effects or smooth transitions keep users interested and encourage them to explore more.
4. Should animations be used on mobile devices?
Yes, but they should be optimized for mobile. Keep animations simple and ensure they don’t slow down the loading time or distract from the user experience.
5. How do animations contribute to brand identity?
Animations can help reinforce a brand’s personality. For example, a luxury brand might use slow, elegant animations, while a playful, casual brand could employ fun, dynamic animations to make the site feel more approachable.
Conclusion
Animation plays a crucial role in web design, enhancing the overall user experience, guiding navigation, and increasing user engagement. By following best practices and using animation strategically, you can create a website that is not only visually appealing but also functional and user-friendly.
If you’re ready to incorporate animation into your web design to improve user experience and boost conversions, Summr Solutions is here to help. Our expert team will work with you to design a website that captivates and engages your audience.
Contact us today to bring your web design to life with animation!