When it comes to building a website for your business, it’s essential to choose the right web design approach. The right approach can impact your site’s performance, user engagement, and how well your brand is represented online. There isn’t a “one-size-fits-all” solution, as different design methodologies cater to different business needs. In this blog post, we’ll explore various web design approaches and how to select the one that aligns with your brand and objectives.
1. Minimalist Web Design
Minimalist web design is all about simplicity, focusing on essential elements and eliminating unnecessary details. This approach utilizes clean layouts, ample white space, and a focus on content. Minimalism ensures that the user’s attention is directed exactly where it’s needed, and it helps create a smooth, distraction-free experience.
Key Features:
- Simple, clean layouts with plenty of white space
- Limited color palettes and graphics
- Emphasis on content with clear call-to-action buttons
Best For: Brands looking for a modern, sleek design with a focus on clarity and ease of use. Minimalist design is perfect for portfolios, luxury brands, and high-end businesses.
Ready to simplify your website design? Contact us today and let our team create a sleek, minimalist website that speaks to your audience.
2. Responsive Web Design
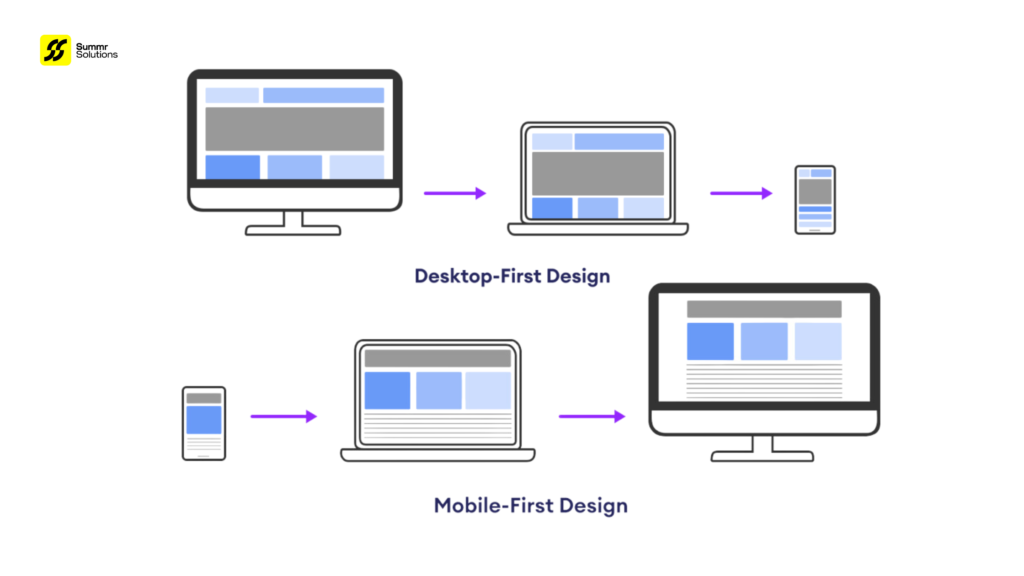
With mobile traffic accounting for a large portion of web usage today, responsive web design is a must. This approach ensures that a website automatically adjusts to different screen sizes, from desktop monitors to mobile phones and tablets. A responsive website provides a seamless experience for users, no matter what device they’re using.
Key Features:
- Fluid layouts that adapt to different screen sizes
- Mobile-first approach with fast loading speeds
- Consistent user experience across devices
Best For: Businesses aiming to reach a broad audience, especially those with a high number of mobile visitors. E-commerce websites and blogs benefit greatly from this approach.
Is your website mobile-friendly? Let us optimize your site for seamless performance across all devices. Reach out for a consultation!
3. Flat Design
Flat design focuses on a simple, two-dimensional layout with minimal use of gradients, textures, or shadows. This approach is clean, modern, and visually appealing, emphasizing the use of bold colors and typography. Flat design aims to provide a fast, user-friendly experience with intuitive navigation.
Key Features:
- Use of flat colors and simple shapes
- Minimalist approach with no extra visual effects
- Focus on typography and icons
Best For: Tech companies, startups, and businesses in creative industries that want a clean and modern look that is easy to navigate and quick to load.
Interested in a modern flat design for your brand? Contact us now and let’s create a dynamic, user-friendly website.
4. Material Design
Material design is a design language developed by Google, emphasizing grid-based layouts, depth effects, and realistic lighting. It incorporates subtle animations, layering, and shadow effects to give a more tactile feel to the design. The goal of material design is to create a more intuitive and cohesive user experience by mimicking real-world materials and motion.
Key Features:
- Use of grid-based layouts with consistent spacing
- Subtle animations and motion design
- Layering effects with shadows and transitions
Best For: Tech companies, mobile apps, and businesses that want to create a highly interactive experience while maintaining a modern, professional design.
Looking for a dynamic, engaging web experience? Get in touch with us today and start your journey towards a material design-based website.
5. One-Page Web Design
One-page Web Design Approach focuses on simplicity and convenience, organizing all of a website’s content on a single, scrollable page. This approach is often used for landing pages, portfolios, and events where users need quick, easy access to information without navigating multiple pages.
Key Features:
- All content is accessible via a single, long scroll
- Smooth navigation with anchor links
- Clean, focused design with key information displayed prominently
Best For: Small businesses, personal portfolios, product launches, or events that want to provide all information on a single page in a streamlined manner.
Need a one-page site that captivates your audience? Reach out to us now for a custom one-page website design that delivers your message effectively.
6. Parallax Web Design
Parallax web design involves the use of layered backgrounds that move at different speeds while the user scrolls. This creates a dynamic, interactive experience that feels engaging and visually appealing. Parallax design is often used to tell a story, guiding users through an experience while showcasing a brand’s narrative.
Key Features:
- Dynamic, layered effects that move at different speeds
- Interactive storytelling through design
- Engaging, high-impact visuals and animations
Best For: Brands looking to make a strong visual statement, such as agencies, entertainment businesses, and startups that want to stand out with creative storytelling.
Ready to tell your brand’s story in an engaging way? Let’s create a parallax web design that captivates and keeps your audience interested. Contact us today!
7. Typographic Web Design
In typographic web design, the focus is on the use of type as the primary design element. It relies heavily on fonts, text, and spacing to create visually appealing layouts that are both functional and attractive. Typographic design is a great way to make text-heavy content more engaging and readable.
Key Features:
- Large, bold typography as the central design element
- Creative use of fonts, text placement, and spacing
- Focus on readability and visual hierarchy
Best For: Content-heavy websites, blogs, news outlets, and brands that want to communicate with strong, impactful messaging.
Want to make your content stand out? Our team can create a typographic design that turns text into art. Get in touch with us now to learn more!
8. Dynamic Web Design
Dynamic web design uses a combination of custom content, animations, and interactions to create a personalized experience for the user. This design approach is often used for websites that rely on real-time data, such as social media platforms or e-commerce websites with product recommendations. It can adjust content dynamically based on the user’s preferences or actions.
Key Features:
- Custom content and personalized experiences
- Interactive animations that engage users
- Real-time data integration (such as product recommendations)
Best For: E-commerce sites, social media platforms, or websites where user interaction and personalized experiences are key to engagement.
Want a custom, interactive web experience? Let us create a dynamic website that evolves with your audience. Contact us for more details!
9. Grid-Based Web Design
Grid-based web design uses a structured grid system to organize content and create visually pleasing layouts. It’s a great approach for websites that have a lot of content but need to present it in a neat, organized manner. This method ensures consistency and alignment across all pages.
Key Features:
- Clear, structured layout using columns and grids
- Focus on visual consistency and alignment
- Easy navigation with organized content
Best For: News sites, magazines, blogs, and large content-heavy websites that need to display lots of information in a clean and organized way.
Need a grid-based design for your content-heavy site? Contact us today, and we’ll design a structured, clean layout that keeps your visitors engaged.
How to Choose the Right Web Design Approach for Your Brand
When selecting a web design approach, consider the following factors:
- Your Brand Identity: Choose a design that aligns with your brand’s values and aesthetics.
- Your Target Audience: Consider the preferences and behaviors of your target users. For example, if your audience is tech-savvy, they may appreciate a more interactive, cutting-edge design.
- Your Business Goals: Determine whether you need a fast, responsive site, or a visually engaging, storytelling-driven website.
- Functionality Needs: Make sure the design approach you choose fits your website’s functional requirements, such as e-commerce capabilities, user interaction, or content-heavy presentation.
Not sure which design approach fits your business? Let’s chat! Our team of experts can guide you through the decision-making process and help you choose the best design approach for your website. Contact us today!