In today’s digital landscape, a fast-loading website is crucial for keeping users engaged and satisfied. Studies show that users expect a page to load within 3 seconds; otherwise, they are likely to leave. Optimizing your website’s performance not only enhances the user experience but also improves SEO, as search engines prioritize faster sites. Below, we dive into effective techniques to speed up your site and keep visitors engaged.
What is Website Performance Optimization?
Website performance optimization is the process of improving a site’s loading speed, responsiveness, and overall user experience by implementing various technical and design best practices. Key components include reducing page load times, minimizing server requests, and compressing resources.
Why is Website Speed Important?
A faster website benefits both users and businesses. Here’s why:
- User Satisfaction: Quick load times provide a seamless browsing experience, keeping users on your site longer.
- Conversion Rates: Faster sites have higher conversion rates, as users can navigate and interact with content quickly.
- SEO Rankings: Google prioritizes fast-loading sites in its search rankings, improving visibility for optimized websites.
- Reduced Bounce Rates: Visitors are less likely to abandon a site if pages load quickly.
Proven Tips for Optimizing Website Performance
Here are essential tips and strategies to optimize your website’s performance:
1. Optimize Images
Images often consume the most bandwidth on a webpage. Here’s how to optimize them:
- Resize Images: Use the correct dimensions for each image; larger images unnecessarily increase load times.
- Compress Images: Optimize your images with tools like TinyPNG or ImageOptim to reduce file size while maintaining high quality.
- Use Modern Formats: Use next-gen image formats like WebP instead of JPEGs or PNGs for smaller file sizes.
2. Enable Lazy Loading
Lazy loading defers the loading of off-screen images until the user scrolls down. This minimizes initial page load time and improves user experience, especially on mobile.
- How to Implement: Use JavaScript libraries like LazyLoad or enable native lazy loading in HTML by adding the
loading="lazy"attribute to image tags.
3. Minimize HTTP Requests
Each element on your page (e.g., images, scripts, CSS files) generates an HTTP request. Reducing the number of requests minimizes load time.
- Combine Files: Consolidate CSS and JavaScript files wherever possible to reduce the number of server requests and improve load times.
- Use Inline CSS for Small Tasks: Add critical CSS directly into the HTML to reduce requests.
- Limit External Resources: Avoid unnecessary third-party widgets and plugins, as they add extra requests.
4. Use Browser Caching
Caching saves a version of your website on a user’s browser, allowing faster load times for returning visitors.
- How to Set Up: Configure caching through your website’s CMS or by adding caching headers to your server.
- Types of Cache: Use browser caching, object caching, and page caching for maximum impact.
5. Enable Compression
File compression reduces the size of your CSS, HTML, and JavaScript files, making them faster to download.
- Tools for Compression: Use GZIP or Brotli to compress files on your server.
- Effect: Compression can reduce file size by up to 70%, significantly improving load times.
6. Reduce and Optimize CSS and JavaScript
Excessive CSS and JavaScript files can slow down page speed. Here’s how to minimize them:
- Minification: Remove unnecessary characters like spaces, commas, and comments from CSS and JavaScript files. Use tools like UglifyJS for JavaScript and CSSNano for CSS to minify code, removing unnecessary characters and whitespace to improve loading speed.
- Defer JavaScript Loading: Load non-essential JavaScript after the main content to prioritize visual elements.
- CSS Optimization: Inline only the CSS needed for above-the-fold content and load other stylesheets asynchronously.
7. Choose a Reliable Web Hosting Provider
Your hosting provider plays a significant role in website performance. Consider these factors when selecting hosting:
- Server Location: Choose a hosting provider with servers close to your primary user base to reduce latency.
- Content Delivery Network (CDN): Use a CDN like Cloudflare or Akamai to serve content from multiple locations, speeding up load times for global users.
- Server Performance: Opt for hosting with adequate resources (e.g., RAM, CPU) to handle your site’s traffic efficiently.
8. Utilize Content Delivery Networks (CDN)
A Content Delivery Network (CDN) stores your site’s static files (images, CSS, JavaScript) on servers around the world, improving load times for international visitors.
- How It Works: When a user accesses your website, the CDN delivers content from the server nearest to them.
- Benefits: CDNs reduce latency, bandwidth costs, and server load.
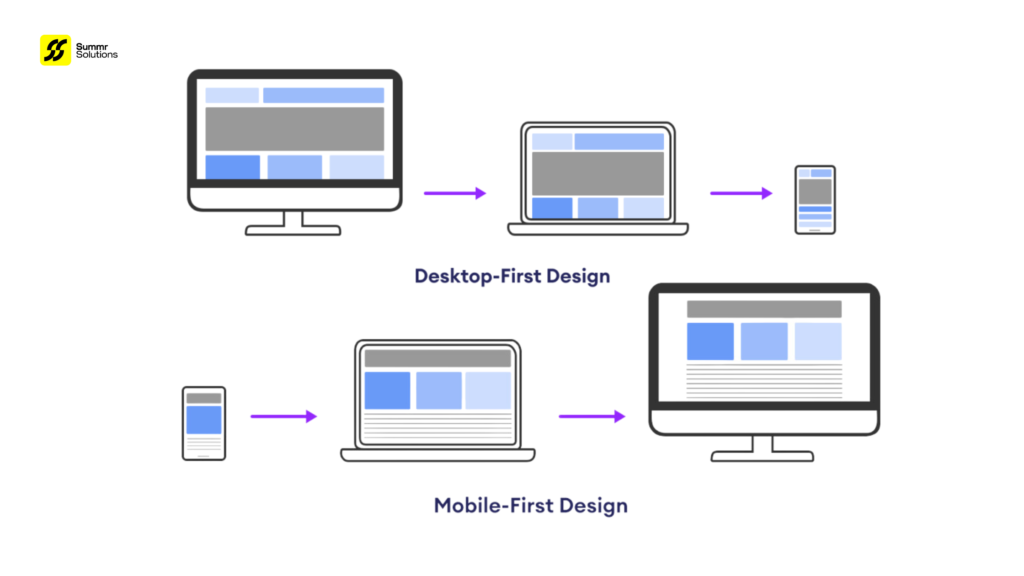
9. Optimize for Mobile Devices
With most users accessing websites on mobile, Optimizing Website Performance for mobile is essential.
- Responsive Design: Ensure your site layout adjusts to fit various screen sizes.
- AMP (Accelerated Mobile Pages): Use AMP for faster load times on mobile, especially for content-heavy pages.
- Mobile-First Approach: Prioritize mobile user experience by reducing page elements and using adaptive images.
Tools to Measure and Monitor Website Performance
Regularly monitoring your site’s performance allows you to spot and address issues. Here are some top tools:
- Google PageSpeed Insights: Offers speed scores and suggestions for desktop and mobile.
- GTmetrix: Provides detailed performance reports with recommendations for improvement.
- Pingdom: Monitors site performance and uptime with in-depth data on load times.
- WebPageTest: Allows multi-step testing and simulates real-world network conditions.
Key Takeaways
Optimizing website performance is essential for creating a fast, user-friendly, and SEO-friendly experience. By optimizing images, reducing HTTP requests, and choosing the right hosting and CDN, you can significantly improve your site’s speed and user satisfaction.
Start implementing these tips, and you’ll see a noticeable boost in site performance, engagement, and even conversions. Prioritizing website speed is a small effort that brings substantial returns for both your users and your business.
“Ready to Boost Your Website’s Performance? Let’s Make Your Site Faster and More Engaging!”
Improving website speed is key to capturing and retaining your audience. At Summr Solutions, we specialize in Optimizing Website Performance for peak performance and user satisfaction. Whether you need help with image compression, responsive design, or server optimization, our team is here to transform your site into a fast, engaging digital experience.
Contact us today to learn how we can make your website a top performer!