SEO (Search Engine Optimization) and web design are two sides of the same coin. While web design focuses on creating a visually appealing and user-friendly site, SEO ensures that your site reaches the right audience. Together, they form a powerful duo that can boost traffic, enhance user engagement, and improve conversion rates.
Let’s break down how combining SEO with web design creates a website that stands out in today’s competitive digital landscape.
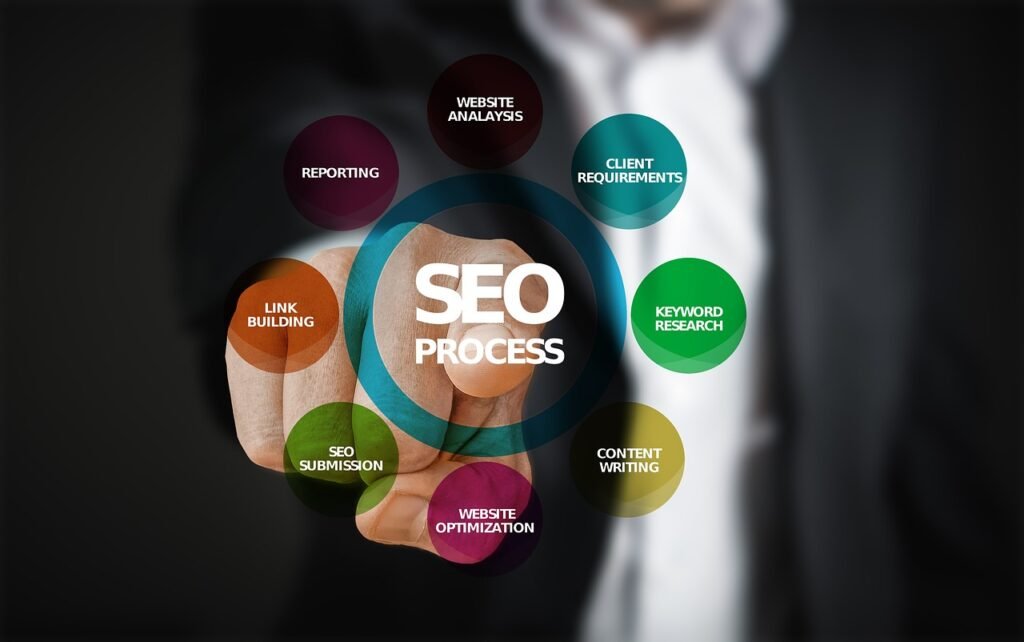
1. Why SEO is Vital in Web Design
A well-designed website without SEO is like a beautiful car with no engine—it won’t get you anywhere. Here’s why SEO is a cornerstone of effective web design:
- Search Visibility: SEO ensures your site appears in search results, attracting organic traffic.
- User Retention: Seamless design coupled with relevant content keeps users engaged.
- Enhanced Credibility: Higher rankings on search engines build trust with your audience.
Pro Tip: Start with keyword research to ensure your site targets the right audience. Tools like Google Keyword Planner can help.
Want a website that looks great and ranks high? Summr Solutions specializes in SEO-integrated web design. Contact us to get started!
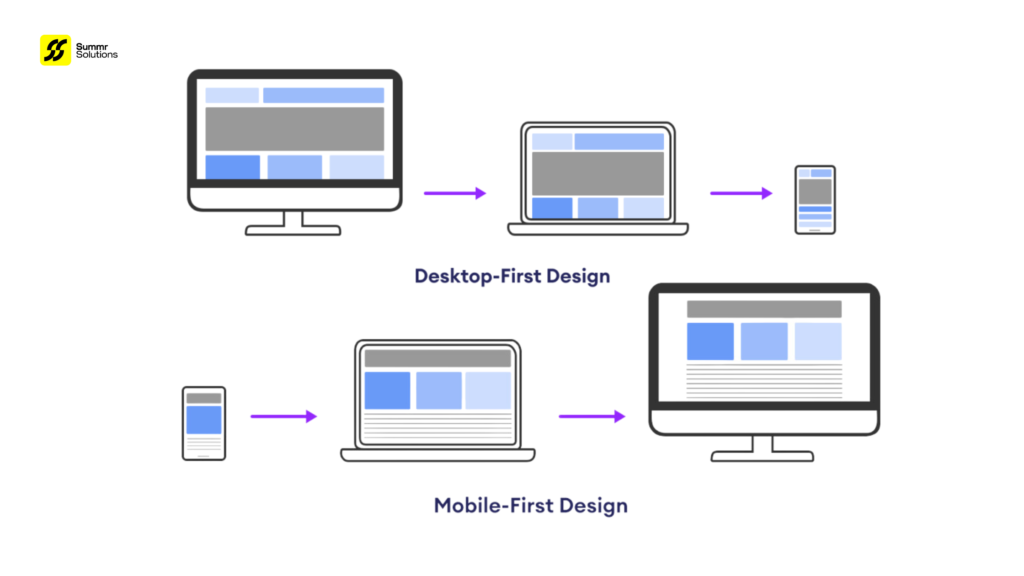
2. Mobile Optimization: The Foundation of Modern SEO
Mobile-first indexing means Google primarily uses the mobile version of your site for ranking. Without a mobile-friendly design, your SEO efforts could go to waste.
- Use responsive design to ensure your site adapts to all screen sizes.
- Optimize navigation for touch gestures.
- Test your mobile site’s performance with tools like Google’s Mobile-Friendly Test.
3. The Power of Fast-Loading Websites
Page speed isn’t just a user experience factor—it’s a direct ranking signal. A slow website frustrates users and increases bounce rates, which can negatively impact your SEO.
- Compress Images: Use tools like TinyPNG to reduce file sizes.
- Optimize Code: Minimize CSS, JavaScript, and HTML files.
- Leverage Caching: Enable browser caching to speed up load times for returning visitors.
4. Structured Content and Navigation
A well-structured site enhances both user experience and SEO.
- Use Heading Tags (H1, H2, etc.): Clearly outline your content hierarchy.
- Create a Logical Navigation System: Help users and search engines easily find content.
- Internal Linking: Direct visitors to related pages while spreading link equity across your site.
Example: If you’re running a travel blog, link your “Top Destinations” page to articles like “Best Beach Getaways.”
5. Visual Content Optimization
Images and videos boost engagement but must be optimized to avoid slowing down your site or hurting your rankings.
- Alt Text: Add descriptive alt text to help search engines understand your images.
- File Names: Rename images with keywords (e.g., “SEO-web-design.jpg”).
- Video Hosting: Host videos on platforms like YouTube or Vimeo to reduce server load.
6. SEO-Driven Call-to-Actions (CTAs)
CTAs guide users toward desired actions, such as signing up or purchasing a product. Make sure your CTAs are strategically placed and optimized for SEO.
- Use clear, action-oriented language: “Get Your Free SEO Audit Today!”
- Place CTAs where they’re easily visible, such as above the fold or at the end of content.
- Link CTAs to dedicated landing pages for higher conversions.
Ready to boost your online presence? Let Summr Solutions design a website that ranks and converts. Click here to learn more!
7. Analytics: The Key to Continuous Improvement
Your website should evolve based on user behavior and performance data. Use analytics to refine your design and SEO strategy.
- Track user behavior with tools like Google Analytics.
- Identify high-performing pages and replicate their success.
- Monitor bounce rates and make adjustments to improve engagement.
Conclusion:
SEO and web design go hand in hand to create a website that attracts, engages, and converts visitors. By integrating SEO principles into your design process, you can ensure your site ranks higher on search engines while offering a seamless user experience.